Πώς να τοποθετήσετε ένα χάρτη μέσα σε ένα ιστό
 Ας υποθέσουμε ότι θέλουμε να τοποθετήσουμε σε μια ανάρτηση ιστολογίου ή σε μια σελίδα ένα παράθυρο χαρτών Google, με μια συγκεκριμένη περιοχή και ένα σημάδι στο κέντρο με λεπτομέρειες. Επιπλέον, μια μηχανή αναζήτησης στο κάτω μέρος.
Ας υποθέσουμε ότι θέλουμε να τοποθετήσουμε σε μια ανάρτηση ιστολογίου ή σε μια σελίδα ένα παράθυρο χαρτών Google, με μια συγκεκριμένη περιοχή και ένα σημάδι στο κέντρο με λεπτομέρειες. Επιπλέον, μια μηχανή αναζήτησης στο κάτω μέρος.
Ο απλούστερος τρόπος είναι να ανοίξετε το χάρτη στους Χάρτες Google και να επιλέξετε την επιλογή "σύνδεση του χάρτη με ενσωματωμένο τρόπο" με τον οποίο μπορείτε να προσαρμόσετε ορισμένες παραμέτρους. Αυτό είναι δωρεάν API και γίνεται χρησιμοποιώντας τη φόρμα "iframe".
Ο άλλος τρόπος είναι η χρήση του API, μέσω ενός wizzard για το AJAX, το οποίο σας επιτρέπει να δημιουργήσετε τον κώδικα δίνοντας λίγες λεπτομέρειες:
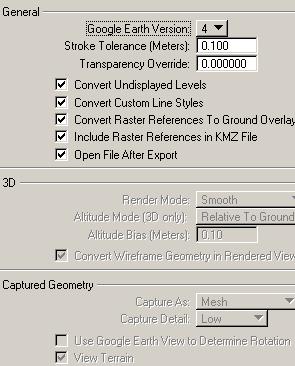
1 Ορίστε παραμέτρους

Σε αυτήν την περίπτωση, πρέπει να ορίσουμε το μέγεθος σε pixels του παραθύρου που θέλουμε να εμφανίσουμε, είναι προτιμότερο να διατηρήσουμε ένα που βρίσκεται εντός του μέγιστου εύρους της ανάρτησης στο blog, όπως το 400px
Στη συνέχεια, πρέπει να ορίσετε εάν θέλετε μια προσέγγιση στο επίπεδο της πόλης, του δρόμου ή του μπλοκ.
Μπορείτε να καθορίσετε τις αναμενόμενες λεπτομέρειες στο εμπορικό σήμα, το όνομα, τη διεύθυνση URL και τη διεύθυνση.
Πατώντας το κουμπί "κέντρο κέντρου προεπισκόπησης" μπορείτε να δείτε πώς θα εμφανίζεται το παράθυρο.
2 Ενεργοποιήστε τα δικαιώματα API
Το επόμενο πράγμα είναι να παρέχουμε τα δεδομένα του διαδικτύου στο οποίο αναμένουμε να εμφανιστεί το παράθυρο. Αυτό γίνεται για να εξουσιοδοτήσουμε τον αριθμό API μας για αυτόν τον ιστότοπο ... και, ως εκ τούτου, να μας ευθύνετε για οποιαδήποτε παραβίαση που ενδέχεται να διαπράξουμε στους όρους της Google.

Κανονικά, για να αποκτήσετε ένα API, εισάγετε αυτόν τον ιστότοπο και ζητάτε ένα για μια συγκεκριμένη διεύθυνση url, στη συνέχεια ζητήστε να εισαγάγετε τον λογαριασμό σας στο Gmail και σας εκχωρείται ένας αριθμός και ένα παράδειγμα κώδικα. Εάν η περίοδος λειτουργίας Gmail είναι ήδη ανοιχτή, το σύστημα συσχετίζει τον λογαριασμό.
3 Δημιουργία κώδικα

Πατώντας το κουμπί "δημιουργία κώδικα" δημιουργείται το απαραίτητο html για να το εισαγάγετε μόνο στο Blog. Γι 'αυτό, η επιλογή κώδικα πρέπει να ενεργοποιηθεί, να την επικολλήσετε και να είναι έτοιμη, σε περίπτωση που την επικολλήσετε σε διαφορετικό ιστότοπο, στον οποίο έχει εξουσιοδοτηθεί το API, θα εμφανιστεί ένα μήνυμα που το απορρίπτει.
Και έτοιμο, θα πρέπει να φαίνεται καλό. πηγαίνετε στο Wizzard
Επειδή είναι ένα API που βασίζεται σε AJAX, ορισμένα από τα σενάρια που δημιουργούνται δεν λειτουργούν πολύ καλά σε ορισμένους διαχειριστές περιεχομένου, όπως το Wordpress MU, όπου υπάρχει έλεγχος της λειτουργικότητας, αλλά γενικά θα πρέπει να εκτελείται καλά.